I love Mozilla Firefox and actually prefer it to Google Chrome, but if there could be a list of its very annoying features, the first on mine will be the URL AUTOCOMPLETE idea. Why on earth should Firefox be telling me what it thinks I should be thinking? What an insult!

The following is a guide on how to disable it.
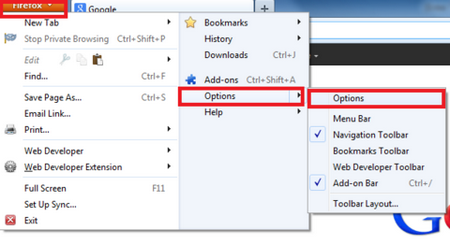
Open the FIREFOX OPTIONS / SETTINGS WINDOW: Click the orange FIREFOX pulldown button >> click OPTIONS >> click OPTIONS

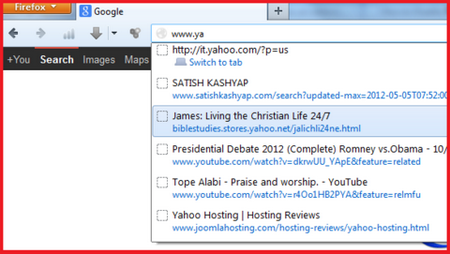
On the Options window, in the PRIVACY tab, find
 A couple of days ago, I complained about the Windows Live Writer error. I battled with, but good news: WHO SAID THERE ISN'T ANY ALTERNATIVE TO WINDOWS LIVE WRITER(WLW)?.
A couple of days ago, I complained about the Windows Live Writer error. I battled with, but good news: WHO SAID THERE ISN'T ANY ALTERNATIVE TO WINDOWS LIVE WRITER(WLW)?.
Please welcome WEBSTORY. You might have heard of Webstory, but I'm just hearing about it: today, as in today; and the best part: I CAN JOOMLA BLOG WITH WEBSTORY. Webstory works and Webstory Rocks!!. Most blogging tools I've used and reviewed usually fall short(in one way or the other when compared to WLW wherever Joomla is
In this post, I will try to explain how to add an “easy” module position. I call it easy because its as easy as a giveaway.
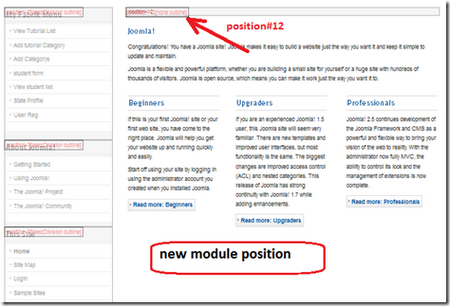
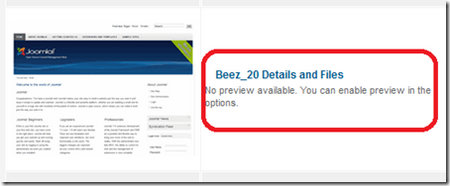
Fig-1 below is a module position preview of Beez20. If you don’t know how to preview a template’s module positions, read this tutorial.
A quick location to add a new position is directly below the content area. The new module position would just be a duplicate of module position#12 which is above the content area.
Fig-1

To add this new module position, we need to modify
It is very easy to know what template positions are available in a Joomla template(free or commercial) in Joomla. You need this information to know where to publish your modules / other content. For this tutorial, I’ll use my favorite Beez20 on a Joomla 2.5 Installation.
By default, template preview / template position preview is disabled. So all that needs to be done is to enable it.

a) Login to your Joomla administrator backend interface.
b) Click EXTENSIONS >> TEMPLATE MANAGER
c) The
I would like to totally remove Beez20’s “we are volunteers” header header completely. For this reason, nothing needs to be added to or removed from override.css. Just edit two css files: personal.css, position.css and index.php as follows:
a) Locate the logoheader class in personal.css, and comment it like this: note the commented line in bold:
.logoheader
{
background: #0c1a3e URL(../images/personal/personal2.png)
no-repeat bottom right ;
color:#fff;
/* min-height:200px;*/
margin:0em
In this lesson, I’ll explain how to use another background image and background color. It is assumed you have created and are using an override.css file as explained earlier.
Beez20 has a background image(USED ONLY FOR THE UPPER PART OF THE TEMPLATE) and just in case you want to use your own background image, or totally remove it heres how.
Note, if you are just interested in changing the complete background “color”, regardless of the image used, refer to #3 in previous link(above link) and
For my present requirement, I need to increase the template width, which also mean that the width of the footer(the Joomla support boxes, and the footer itself) have to be increased.
a) increase template width: just one setting in Beez20 gets this done. The default width(max-width) is 1050px and is found in position.css, in the all-div starting from line#32. Below is my new width: copy and paste this code into override.css file.
#all
{
margin: 0 auto;
max-width:1280px;
padding
In this lesson, I'll explain how to remove the font-resizer and search module, and the white-space left at the top. I'll also explain how to edit the header image.
a) REMOVE FONT RESIZER AND SEARCH BOX:

If the search module is unpublished(position-0), the font-resizer adjusts to the right. To remove the font resizer, open index.php and comment out the following block of code:
<script type="text/javascript">
var big ='params->get('wrapperLarge');?>%';
var
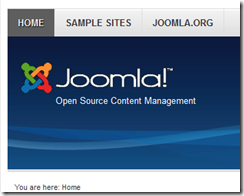
 In this lesson, I would edit the top header. The top header(below) consists of the Joomla-logo, the word “Joomla”, the slogan “Open Source Content Management”, and the bluish header / banner – we are volunteers.
In this lesson, I would edit the top header. The top header(below) consists of the Joomla-logo, the word “Joomla”, the slogan “Open Source Content Management”, and the bluish header / banner – we are volunteers.
To make use of the template as is, you could just replace the Joomla Logo with your company logo; the word “Joomla” with your company name; and the slogan with your own slogan.
The settings for the header are available in the Advanced Options section of the template:
a) Beez20 template
This is the first of a series of tutorials on how to modify Joomla 2.5's default template: Beez20.
I have made several new Joomla-converts, friends who now bombard me with questions about how to do this or that in Joomla; most especially how to add or remove a feature on the default template. Often times, I find myself looking for the tutorial that will give them the exact answer they are looking for, which they can read at their own convenience, instead of me spending time to explain
Page 15 of 21


