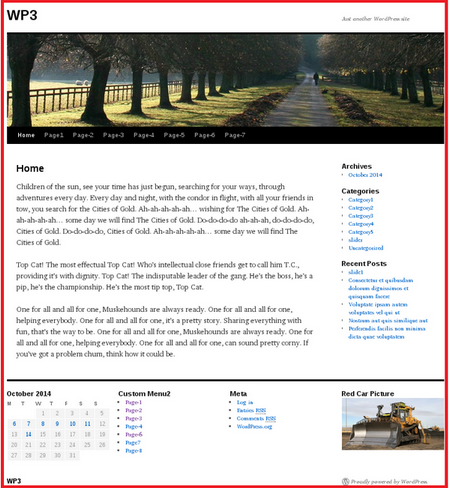
Below is a screenshot of how the default theme looks with a couple of widgets published. We would remove(disable) the header image and then use a plugin for a slideshow of pictures.

1) Remove the header image: goto Appearance >> Header >> Remove Header Image.
Remove the Site-Title and Tagline: Appearance >> Customize >> Site title and Tagline.
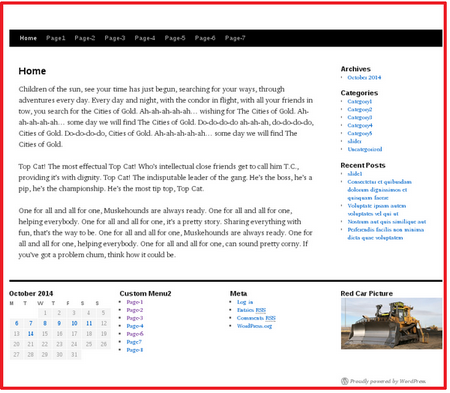
You should have this look:

2) Install the Easing Slider Lite plugin: Easing Slider "Lite"
3) Configure the "Easing Slider "Lite": Dashboard >> Slideshow >> Manage slides. Adjust image dimensions, etc. Add a couple of slides.
4) Copy file: header.php from parent-theme(twentyten) into child-theme(twentyten-child). We need to add this line of code:
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
so edit header.php, and add the above(in bold below) immediately after the header-opening:
<body <?php body_class(); ?>>
<div id="wrapper" class="hfeed">
<div id="header">
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
<div id="masthead">
<div id="branding" role="banner">
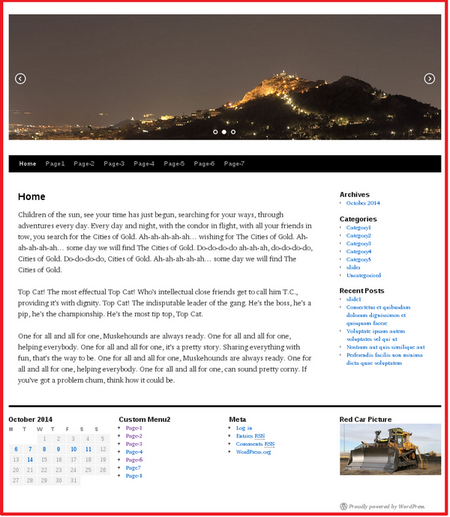
Sample finished screenshot:

To user in a Easing Slider "Lite" in a post / page, use the shortcode below in the post/page:
[easingsliderlite]
Quicklinks:
Easing Slider Lite for Wordpress: https://wordpress.org/support/plugin/easing-slider



