In our previous tutorial, we created a child theme, activated it and changed the background color from grey to black, to make sure the child-theme is working perfectly.
In this tutorial, I will explain how to create a custom page template.
'Pages' are a post-type of wordpress, and while most parts of a website's structure / arrangement might look the same, sometimes another page/s need to have a different look apart from the normal. Sometimes, this possibility(page-template) might not be included in the Wordpress theme used, and this is where custom page templates come in.
Too easy an example:
Twenty-ten has 2-page templates: 'Default Template' and 'One column, no sidebar'. On my home page, I want to use the default page template but I want a non-white background; some other color, for example.
So lets create a custom page template.
With reference to the fresh wordpress installation in 'previous tutorial', I have:
created a couple of categories,
installed FakerPress plugin and populated my wordpress site with a few users, posts and pages
created / assigned a menu into Primary Navigation
the front page to show latest posts
Ready, Set, Go:
Notes:
parent theme is at: wp-content >> themes >> twentyten
child theme is at: wp-content >> themes >> twentyten-child
1) copy page.php from parent-theme folder into child-theme folder.
2) rename page.php(in child-theme) to colored-homepage.php(names can be descriptive of use/function).
3) open colored-homepage.php and edit the header as follows...in bold:
<?php
/*
Template Name: My Colored Home Page
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php
/*
* Run the loop to output the page.
* If you want to overload this in a child theme then include a file
* called loop-page.php and that will be used instead.
*/
get_template_part( 'loop', 'page' );
?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Save and close the file 'colored-homepage.php.
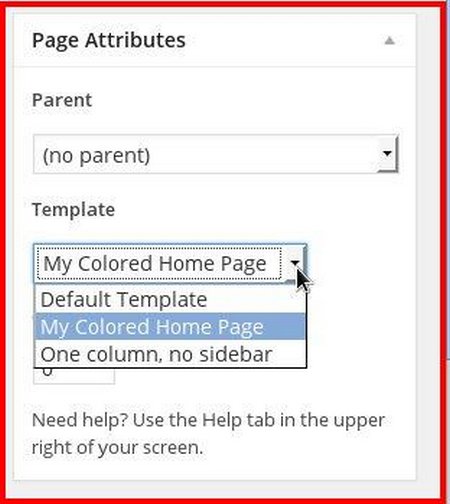
Go back to Wordpress admin. This new page template is now available at Page >> Page Attributes >> Template.
Fig-1: Page-template page attributes

4) create a new page: page title = Home. Select 'My Colored Home Page' as template.
5) Create another page titled: Blog. Leave its content blank. Select 'Default Template'. Save the page.
6) Go to Settings >> Reading settings
- front page display = static page
- select 'Home' as front page
- select 'Blog' as posts page
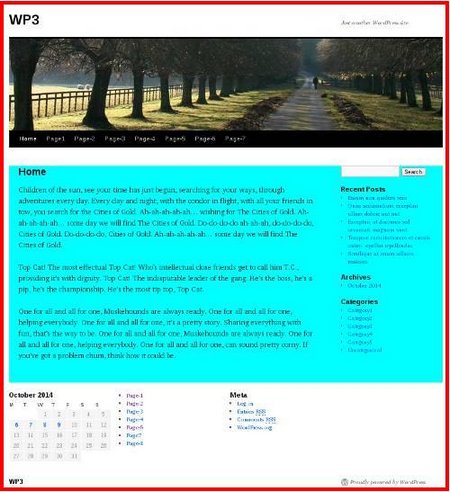
- refresh the frontpage and see your home page:
Now, we could add some CSS for the colored page and edit the div-id accordingly.
Here:
/* css for colored page */
#container-red {
background-color: #00FFFF;
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
and...below (notice the bold line)
<?php
/*
Template Name: My Colored Home Page
*/
get_header(); ?>
<div id="container-red">
<div id="content" role="main">
<?php
/*
* Run the loop to output the page.
* If you want to overload this in a child theme then include a file
* called loop-page.php and that will be used instead.
*/
get_template_part( 'loop', 'page' );
?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>

note: the above concept could be used beyond mere changing of background color to changing the entire page's layout.



