The following is a log of how I installed Debian and got a couple of things up and running.
1). DOWNLOAD DEBIAN:
I downloaded the first CD/DVD disk that contained the most necessary files to install a standard Debian System. I burnt/wrote the .iso file: CD1, (Debian GNU/Linux 6.0.6 _Squeeze_ - Official i386 CD Binary-1 20120929-15:56) onto a CD, booted my PC and installed onto an available drive. Defaults were accepted.
In their own words:
To install Debian on a machine without an Internet
 I recently formatted my laptop and reinstalled Windows 7 - Professional.
I recently formatted my laptop and reinstalled Windows 7 - Professional.
Amongst other tools I have on each of my computers is Windows Live Writer.
Re-installing WLW(I discovered version 14 has been released and trying to launch it, I ran into problems inserting a youtube video link.
The error (below) only happened when I tried inserting a video, via the usual video icon >> video from the web; after which I usually paste the youtube link in the Video web address box.
The error is als

http://www.davidajao.com/blog/
http://www.web4africa.net/
---------------------------------------------------888888888-------------------------------------------------------------
It occurred to me yesterday that its been way over 3-years since the “saga” with web4africa. If you don’t know what happened, here is the summary:
Towards the end of 2008, I began researching for information about reliable web-hosting services in Africa. My major interest was to make a purchase from a company
In my last tutorial, I explained how to add a module position below the component area.
In this tutorial, I’ll explain how to add a module position above the top-navigation, but it is assumed that you have an override.css file used to any new / additional css settings. I will be starting with a new installation of Joomla 2.5 with default content.
ONE: create an override.css file. Read: how to create and use an override.css file.
TWO: Open index.php and edit it to remove the font-resizer but DO
There are so many websites on the internet where you can learn to speak another language. From using different forms of visual aids to downloading audio files for offline listening, there is always something missing in my opinion, which is ASKING QUESTIONS. It was always a one-way street and I couldn't ask anybody any questions - real time. I am the "why" kind of guy and I prefer understanding things from that perspective.
There is one site that stands out among the rest, it is VERBLING.
I
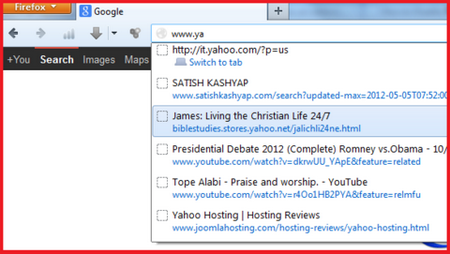
I love Mozilla Firefox and actually prefer it to Google Chrome, but if there could be a list of its very annoying features, the first on mine will be the URL AUTOCOMPLETE idea. Why on earth should Firefox be telling me what it thinks I should be thinking? What an insult!

The following is a guide on how to disable it.
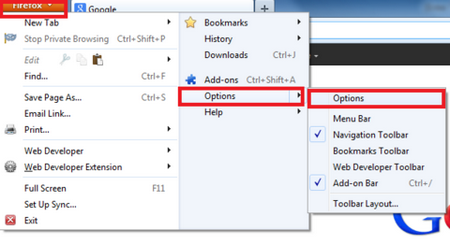
Open the FIREFOX OPTIONS / SETTINGS WINDOW: Click the orange FIREFOX pulldown button >> click OPTIONS >> click OPTIONS

On the Options window, in the PRIVACY tab, find
 A couple of days ago, I complained about the Windows Live Writer error. I battled with, but good news: WHO SAID THERE ISN'T ANY ALTERNATIVE TO WINDOWS LIVE WRITER(WLW)?.
A couple of days ago, I complained about the Windows Live Writer error. I battled with, but good news: WHO SAID THERE ISN'T ANY ALTERNATIVE TO WINDOWS LIVE WRITER(WLW)?.
Please welcome WEBSTORY. You might have heard of Webstory, but I'm just hearing about it: today, as in today; and the best part: I CAN JOOMLA BLOG WITH WEBSTORY. Webstory works and Webstory Rocks!!. Most blogging tools I've used and reviewed usually fall short(in one way or the other when compared to WLW wherever Joomla is
In this post, I will try to explain how to add an “easy” module position. I call it easy because its as easy as a giveaway.
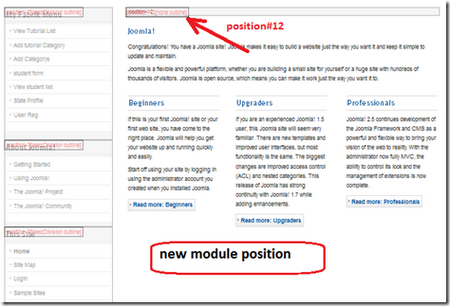
Fig-1 below is a module position preview of Beez20. If you don’t know how to preview a template’s module positions, read this tutorial.
A quick location to add a new position is directly below the content area. The new module position would just be a duplicate of module position#12 which is above the content area.
Fig-1

To add this new module position, we need to modify
It is very easy to know what template positions are available in a Joomla template(free or commercial) in Joomla. You need this information to know where to publish your modules / other content. For this tutorial, I’ll use my favorite Beez20 on a Joomla 2.5 Installation.
By default, template preview / template position preview is disabled. So all that needs to be done is to enable it.

a) Login to your Joomla administrator backend interface.
b) Click EXTENSIONS >> TEMPLATE MANAGER
c) The
I would like to totally remove Beez20’s “we are volunteers” header header completely. For this reason, nothing needs to be added to or removed from override.css. Just edit two css files: personal.css, position.css and index.php as follows:
a) Locate the logoheader class in personal.css, and comment it like this: note the commented line in bold:
.logoheader
{
background: #0c1a3e URL(../images/personal/personal2.png)
no-repeat bottom right ;
color:#fff;
/* min-height:200px;*/
margin:0em
Page 15 of 21


