How it happened?
Yesterday, I worked on Linux-desktop#2 from Linux-desktop#1 via SSH using IP-address: w.x.y.z
Today, I installed Ubuntu 12.04 in a new partition on Linux-desktop#2, set up IP-connectivity and installed Open-SSH. I then tried to connect from Linux-desktop#1 to Linux-desktop#2 using the same IP-address as yesterday.
Here is the error:
tokunbo@AC80008B:~$ ssh <ip-address-removed>
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: REMOTE HOST
I booted up my linux box the other day and noticed that my desktop had changed..... meaning, there were other folders, items, etc.,... other than the usual. I had something quick to do so I pushed that aside and completed my immediate task.
Note: I had previously redirected my desktop to another folder other than the default in my Debian box. (http://nairabytes.net/linux/how-to-redirect-debian-menu-items-to-other-folders-or-partitions)
Checking around, I also realized that the partition I used

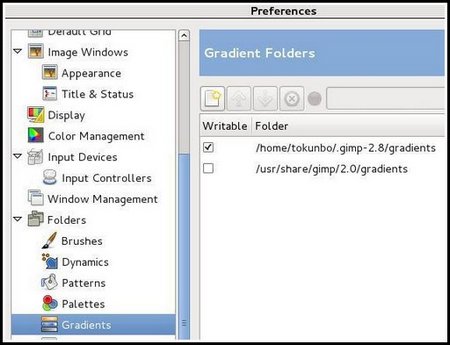
1) Launch GIMP,
- goto Edit Menu >> Preferences >> Pull down Folders >> Gradients

This is the directory where your new gradient files should be copied into.
NOTE: this applies also for brushes, palettes, patterns, etc... all under the Folders pull-down. Click on each to find out what directory the downloaded files should be copied into.
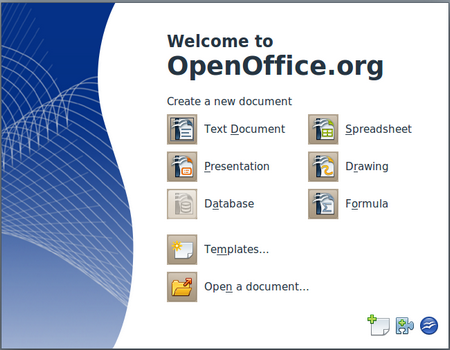
This tutorial teaches how to change the default settings of OpenOffice's Text, Spreadsheet and Presentation documents to Microsoft's Word, Excel and PowerPoint formats.

Click the Text Document icon to open a new blank document,
- click Tools menu, then click Options
- On the options page, pull down Load/Save(left-hand side), then click General
- at the Default File format and ODF settings section, use the options:
Document type: Text document
Always save as pull down menu, select Microsoft
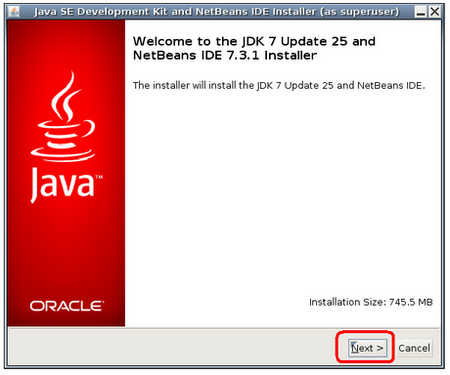
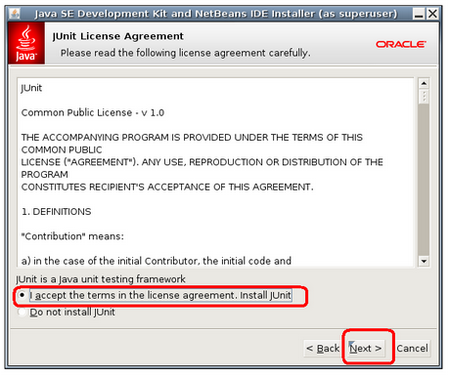
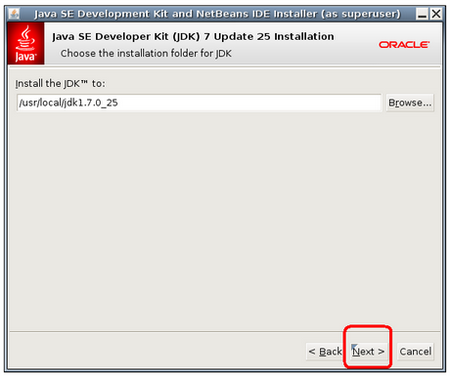
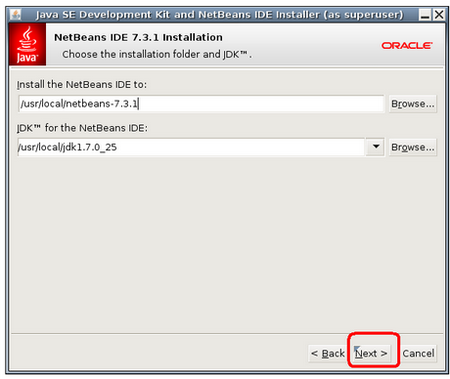
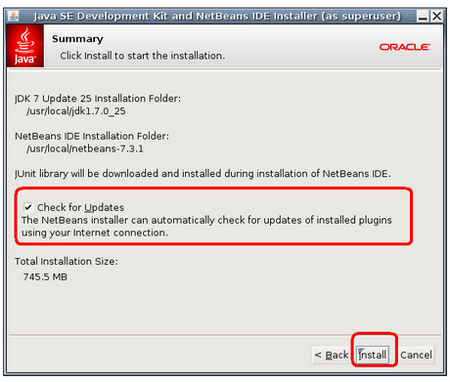
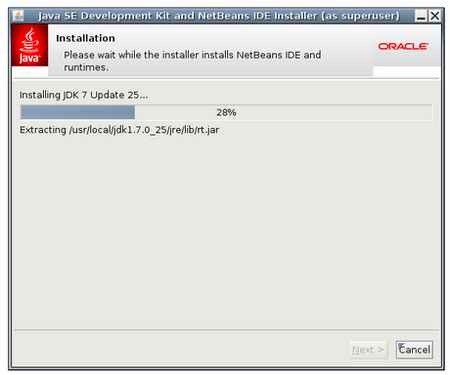
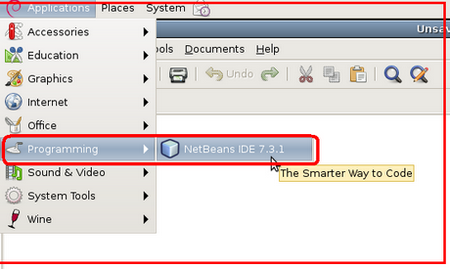
1) download JDK + netbeans from here:
http://www.oracle.com/technetwork/java/javase/downloads/jdk-7-netbeans-download-432126.html
You would download a file named such as: jdk-7u25-nb-7_3_1-linux-i586.sh
2) We need to give execute permissions to the downloaded file:
command: chmod +x jdk-7u25-nb-7_3_1-linux-i586.sh
3) start installer:
command: ./jdk-7u25-nb-7_3_1-linux-i586.sh









In our previous tutorial, we created a child theme, activated it and changed the background color from grey to black, to make sure the child-theme is working perfectly.
In this tutorial, I will explain how to create a custom page template.
'Pages' are a post-type of wordpress, and while most parts of a website's structure / arrangement might look the same, sometimes another page/s need to have a different look apart from the normal. Sometimes, this possibility(page-template) might not be

LEARNING IS BY DOING: the following are a series of tutorials, to learn to customize Wordpress' twenty-ten theme by using a child theme, as well as add a couple of features here and there.
I know its October-2014 presently, but the twenty-ten theme was chosen because of its simplicity and this is actually how I learnt the ropes in understanding wordpress themes; by modifying the twenty-ten theme.
The same concept can be applied to just about any Wordpress theme out there, and in the process
PROBLEM: I asked this question on the Joomla forum"
Dear sirs
Kindly, help out.
I just moved a Joomla site from server A to B. Site is not accessible on server-A, else I could have used Akeeba to get things done.
Site successfully moved now, backend is accessible, however some admin menu items give me this error message:
" An error has occurred. 500 JHtml actionsdropdown not found."
they are:
- content >> articles
- extensions >> modules
please point me in the right direction
Please refer to the first part of this tutorial titled: Wordpress Tutorial: how to replace the header image with a slider
example-1) Restore the site-title and tagline, edit header.php(inside the child-theme) and paste the following code:
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
just after the site description. Note the highlighted line below:
<body <?php body_class(); ?>>
<div id="wrapper" class="hfeed">
<div

I tell people with a wide smile that I love everything about the internet, the technology in-between, and that I can sit down in front of my computer the whole day - if possible, and not get tired.
I sometimes get enquiries on how to best learn webdesign and webhosting, how can I become a webmaster? how can I setup a test website for myself? these are the usual questions.
Some people are looking for a "sit down and teach me" - classroom and teacher approach. Others are looking for someone to
Page 6 of 21


